





Cordless Wet Dry Vacuum Floor Cleaner and Mop
Tineco iFLOOR 2 is a cordless wet-dry vacuum floor cleaner and mop that offers one-step cleaning for hard floors. With its advanced technology and versatile design, it provides efficient and thorough cleaning for your home. Its cordless feature allows for easy maneuvering and its wet-dry function ensures a deep clean for all hard floors.
SPECIFICATIONS:
Brand Name: XMSJ
Hign-concerned Chemical: None
Function: Mopping & Sweeping & Suction Type
Origin: Mainland China
Power (W): <500w
Voltage (V): 110V
About this item
-
CUT YOUR CLEANING TIME IN HALF – Vacuum and wash at the same time. The cordless floor washer is an effective way to clean wet and dry messes on multiple sealed hard floors, including hardwood, tile, laminate, vinyl, and marble.
-
ALWAYS CLEAN WITH FRESH WATER – The dual-tank system keeps clean and dirty water separate, so you're always cleaning with fresh water and solution.
-
FAST AND STREAK-FREE DRYING – With up to 90% water recovery rate, iFLOOR 2 Complete leaves your floors completely dry and streak-free in a matter of minutes.
-
SELF-PROPULSION SYSTEM FOR EASY MANEUVERABILITY – With a self-propelled design that helps you to move freely, the lightweight iFLOOR 2 Complete can go anywhere, and clean any mess.
-
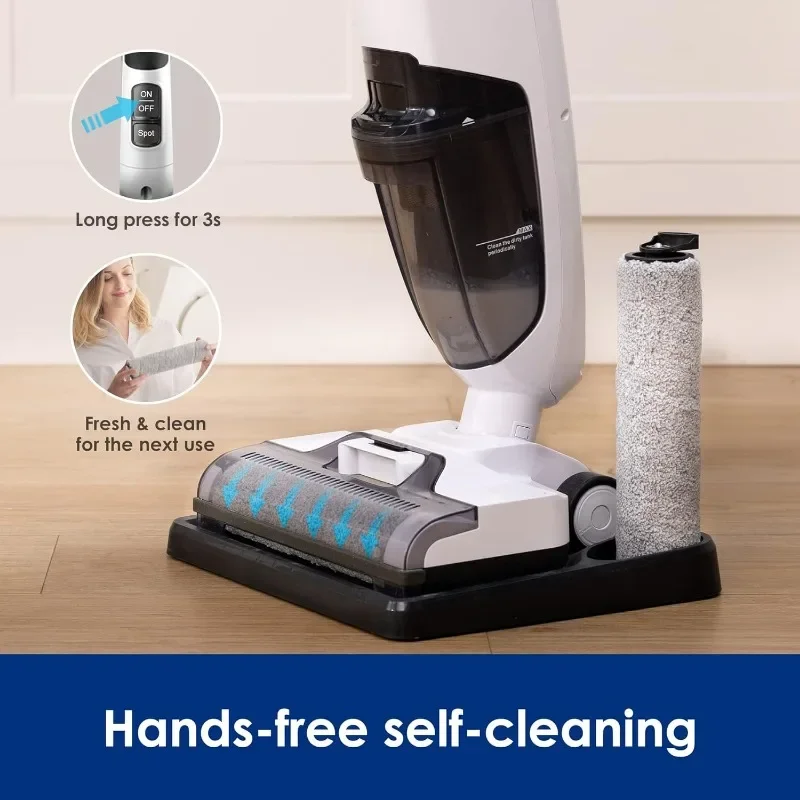
SELF CLEANING, EASY MAINTENANCE – Never touch a dirty roller again. The hands-free self-cleaning function automatically flushes the inner tubing and brush roller, for fast, mess-free maintenance.






position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}






